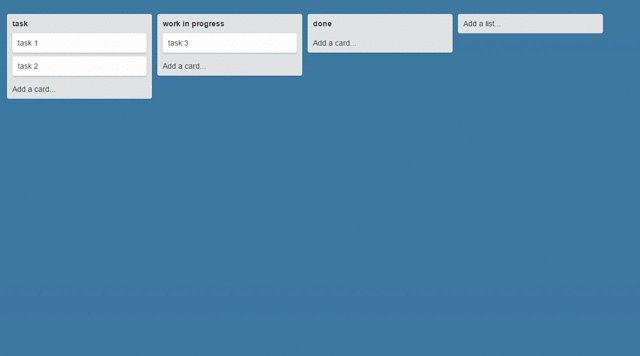
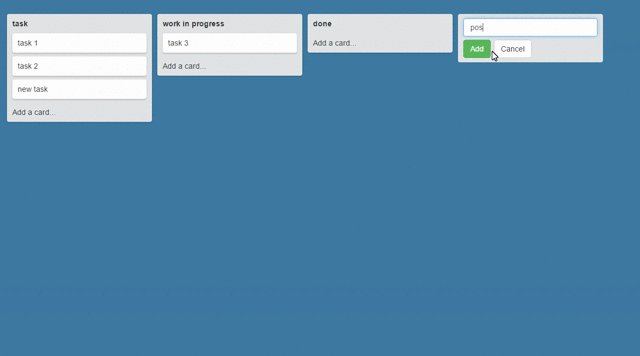
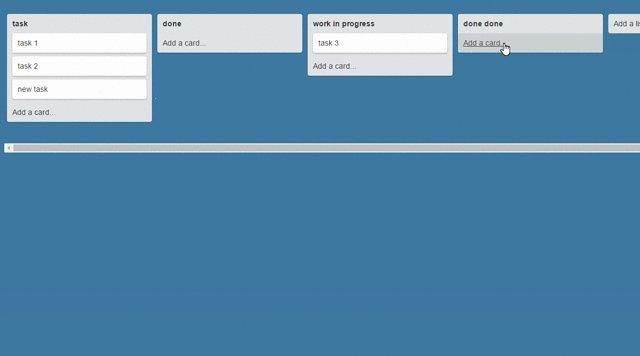
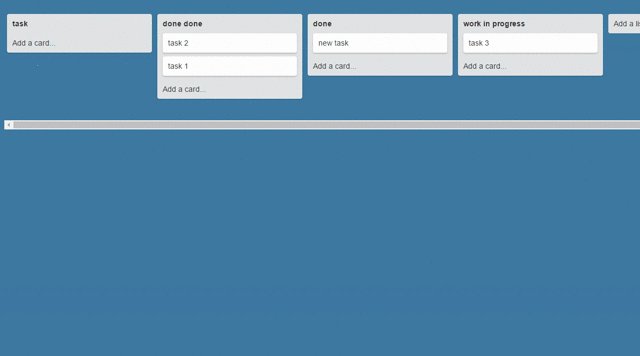
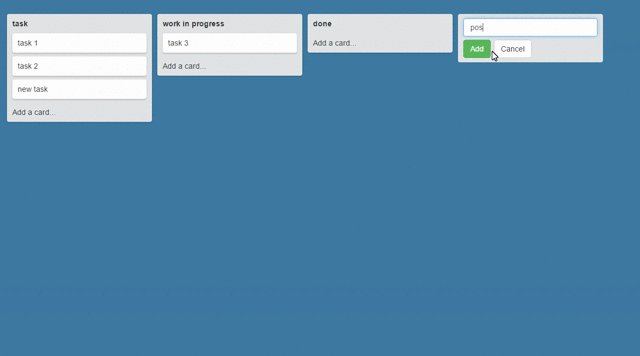
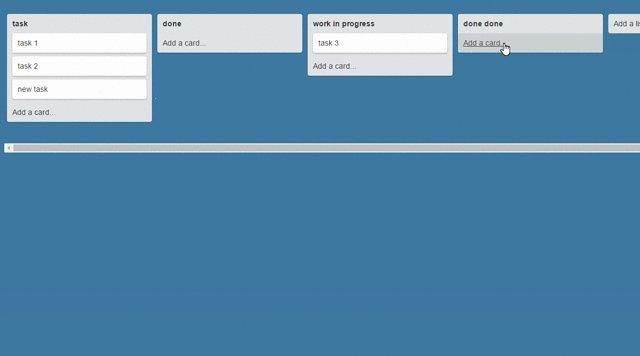
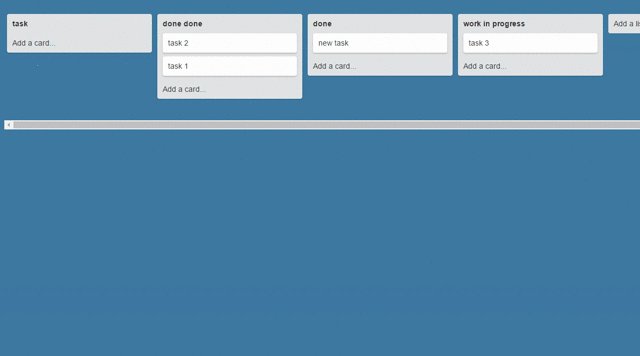
A simple app demonstrating a drag and drop behavior behind Trello.

https://qincchen.github.io/dnd-demo
Check out the Source
Build with React and React-DnD
Bootstrapped with Create-react-app
A simple app demonstrating a drag and drop behavior behind Trello.

https://qincchen.github.io/dnd-demo
Check out the Source
Build with React and React-DnD
Bootstrapped with Create-react-app

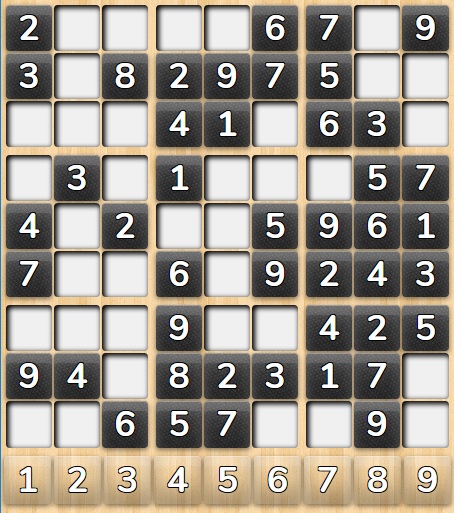
Check out the app hosted on heroku http://qin-cheng-chen.herokuapp.com/sudokudart.html
Build with Dart

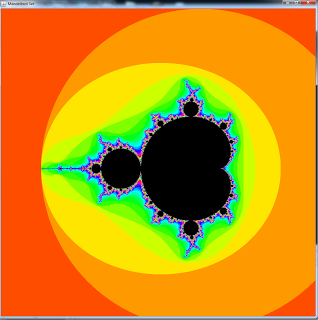
The above image is the output of the following scala program
It took over 22.811 second to generate 1000 by 1000 fractal image, the max iteration is set at 50000 per pixel. This is without parallelization. So let’s introduce parallel processing to the program with one line of change. Made the following change to line 40 to the above code.
// Before
val pms = (0 to n * n).map { (x => computeColor(x / n, x % n)) } // work gets done here
// After
val pms = (0 to n * n).par.map { (x => computeColor(x / n, x % n)) } // work gets done here
// notice the extra method call par after the list
The new fractal image took only 3.771 second to generate, over 6 fold increase.

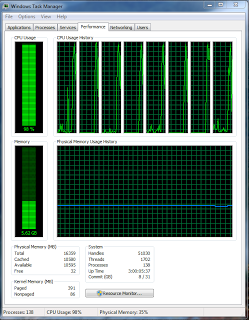
Notice that all 8 cores of my i7-2600K CPU is pulling its weight. A simple method call par after a collection gives you the power of parallelism.